 |
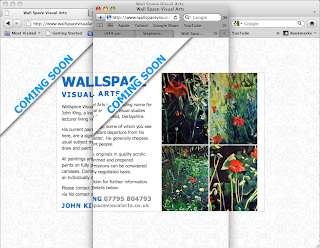
| Firefox 4.0.1 in background, Safari 5.0.4 in foreground. Notice you can't see the bottom email address in Firefox, and the last part of the phone number |
Looks like Firefox 4.0.1 either makes the text too big, or makes the gaps (padding and margins) too big. Quite frustrating. Might be because I used em's for the font size?
Yep, worked it out in the end:
 |
| Firefox 4.0.1 in background, Safari 5.0.4 in foreground - fixed inconsistency |
Also to note was the slight differences in title formating. I used h1, h2 and h3 for the headers and footers, and there was a slight inconsistency with margins on them. Had to set them to 0px.
Also, for the "JOHN KING" text and phone number, I put a little bit of 'word-spacing' using 'em's, this is inconsistent between these browsers, so I changed it to 'pt'.
I also manually changed the margins for the '
' paragraphs. This is what gives it a bit of space at the top and bottom. I manually changed these so that I could determine the exact distance between the top and bottom of the main text.
No comments:
Post a Comment